Soms vragen klanten mij de opmaak van hun website aan te passen. Dan zien ze liever een kleiner lettertype in rood of blauw, of een pastelkleurige achtergrond. Af en toe wordt ook een sierlijk, handgeschreven lettertype voorgesteld.
Ik denk graag mee en probeer zoveel mogelijk tegemoet te komen aan deze wensen. Tegelijkertijd houd ik vast aan een aantal basisprincipes voor typografie en kleurgebruik, zodat de website niet alleen aantrekkelijk is, maar ook professioneel en goed leesbaar blijft. Een sierlijk lettertype kan heel mooi zijn, maar langere teksten worden er moeilijk leesbaar door.
Leesbaarheid staat voorop!
In deze blog leg ik uit waarom ik doorgaans kies voor een lettergrootte van minimaal 1em (16px) en waarom ik de voorkeur geef aan donkere grijstinten op een gebroken witte achtergrond. Door deze keuzes zorg ik ervoor dat de content zo toegankelijk mogelijk is, zelfs voor mensen met een verminderd zicht.
Toegankelijkheid en Gebruiksvriendelijkheid
Door de jaren heen heb ik veel artikelen geraadpleegd van organisaties zoals de Oogvereniging (www.oogvereniging.nl), die zich inzetten voor mensen met visuele beperkingen. Deze bronnen benadrukken het belang van goed leesbare tekst om ervoor te zorgen dat iedereen, ongeacht hun visuele capaciteiten, de inhoud van een website gemakkelijk kan lezen.
De ideale lettergrootte
Mijn ideale lettergrootte voor bodytekst is 16 – 17 pixels, afhankelijk van het gebruikte lettertype. Bij een grootte van 12 pixels of minder moeten de ogen zich te veel inspannen.
De standaardinstelling voor lettergrootte in browsers zoals Chrome, Firefox, Opera en Explorer is 16 pixels. Hoewel 12 pixels er vaak mooier en strakker uitziet, hebben browsers juist voor 16 pixels gekozen om de tekst goed leesbaar te maken.
Als je alleen oog hebt voor het uiterlijk 🙂 is de keuze snel gemaakt en hoef je niet verder te lezen. Maar als je wilt dat je webbezoekers echt lezen wat je te vertellen hebt, is leesbaarheid essentieel.
Waarom is het beter om voor een groter formaat te kiezen?
- Teksten zijn er om gelezen te worden, en een klein lettertype maakt dat een stuk lastiger.
- Het aantal oudere gebruikers neemt flink toe. En of het nu mooi is of niet, grotere lettertypes zijn essentieel om ook voor deze bezoekers een website leesbaar te maken. Uit onderzoek blijkt bijvoorbeeld dat een 40-jarige nog slechts vijftig procent van het licht door het netvlies krijgt vergeleken met een 20-jarige. Bij een 60-jarige is dit nog slechts twintig procent. Dus hoe ouder de bezoekers van je website zijn, hoe moeilijker zij kleine letters kunnen lezen.
- Daarnaast worden beeldschermen steeds groter, wat invloed heeft op hoe we websites ervaren, lezen en gebruiken. Omdat de afstand tussen jou en een groot scherm relatief groot is, lijken de letters kleiner en dus minder leesbaar. Een lettergrootte van 12px (0.75em) is dan niet wenselijk. Voor beeldschermen groter dan 24 inch oogt zelfs 16px vaak nog te klein.
Wanneer kun je hiervan afwijken?
- Afhankelijk van de website en de doelgroep kan de ideale lettergrootte variëren. Websites gericht op oudere bezoekers hebben baat bij een iets grotere lettergrootte, terwijl meer visueel gedreven websites met jongere doelgroepen kunnen kiezen voor dynamischere lettertypes en kleurschema’s.
Het ideale lettertype

Op de sites voor mensen met een oogbeperking (en andere betrokkenen) vond ik de volgende informatie:
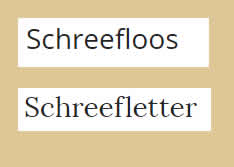
- Schreefloze letters worden als beter leesbaar aangemerkt dan schreefletters. Gangbare schreefloze lettertypen zijn bijvoorbeeld Arial, Helvetica, Univers, Verdana.
- Teksten of woorden in hoofdletters zijn moeilijker leesbaar en moeten daarom bij voorkeur worden vermeden.
- Vette letters hebben over het algemeen een gunstig effect op de leesbaarheid.
- Het is van belang een letter te kiezen waarbij letters die op elkaar lijken, zoals de ‘i’ en de ‘l’ goed te onderscheiden zijn.
- Cursieve letters zijn minder goed leesbaar.
- Scherpe contouren van letters verbeteren de leesbaarheid.
- Schaduwletters verminderen de leesbaarheid van de letters.
- Het wordt afgeraden om te variëren in de spatieruimte tussen woorden omwille van de opmaak. Een constante spatieruimte bevordert de leesbaarheid.
Op zoek naar een mooi lettertype dat wordt ondersteund door de browsers?
Kijk op Google Fonts.
Font Pair helpt je om geschikte lettercombinaties te maken.
Enkele andere handige tools:
- Font Size Guidelines for Responsive Websites: Dit is een artikel dat je tips geeft over hoe je de juiste lettergrootte kunt aanpassen aan het apparaat waarop je website wordt bekeken. Het geeft je ook een aantal richtlijnen voor het gebruik van tekstinput, secundaire tekst en het bekijken van je ontwerpen op een echt apparaat.
- Choosing Web Fonts: A Beginner’s Guide: Dit is een gids van Google Design die je helpt om een goed lettertype te kiezen voor je website. Het legt je uit wat de verschillen zijn tussen serif en sans-serif lettertypes, hoe je de leesbaarheid en de uitstraling kunt verbeteren, en hoe je de laadtijd en de prestaties kunt optimaliseren.
- Font Picker: Dit is een Chrome-extensie die je in staat stelt om lettertypes en hun details te identificeren op elke website. Je kunt ook verschillende lettertypes vergelijken en testen op je eigen tekst.
- Best web fonts: how to choose and use fonts on a website: Dit is een blogpost die je laat zien hoe je de kleur, de stijl en de achtergrond van je lettertypes kunt instellen met CSS. Het geeft je ook een aantal voorbeelden van goede webfonts en hoe je ze kunt gebruiken.
Kleurgebruik en contrast
Een van de belangrijkste klachten van slechtziende en oudere mensen betreft het contrast tussen letter en achtergrond.
Ook achtergronden met een watermerk of pastelkleurige tint zorgen voor veel te weinig contrast en dit gaat ten koste van de leesbaarheid. Gebruik dus een egale kleur die contrasteert. Over het algemeen zijn donkere letters op een lichte achtergrond te prefereren.

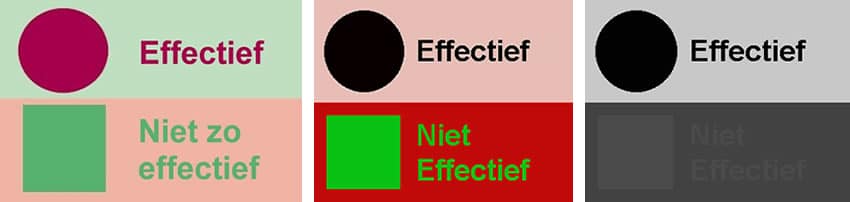
‘Effectief met kleur’ zie de site van Accessibility:
De kleurencombinaties die over het algemeen als het best leesbaar worden getypeerd zijn:
- zwart op wit (niet mijn voorkeur omdat dit op het beeldscherm vaak te fel is voor de –soms vermoeide- ogen).
- donkergrijs op wit. Donkergrijs (#333 of #444) lezen vaak prettiger dan puur zwart, omdat het zachter oogt op een scherm.
- (donker)blauw op wit
- zwart op geel
- (donker)groen op wit
- rood op wit
- rood op (licht)geel
De kleurencombinaties die als het minst leesbaar worden aangemerkt en daarom moeten worden vermeden zijn:
- oranje op wit
- zwart op paars
- rood op groen
- groen op rood
- oranje op zwart
Handige online tools
Color Contrast Checker
Een handige tool om online te checken of je goed zit met je contrast is bijvoorbeeld:
coolors.co/contrast-checker
Hier kun je bijvoorbeeld de kleur van je tekst invullen, zoals: #112A46.
En de kleur van de achtergrond waarop de tekst staat, zoals #ACC8E5.
Dan krijg je een contrastwaarde van 8.42, wat een zeer goed contrast is.
Accessible colors
Een andere tool is accessible-colors.com
Hier vul je bovenaan de kleurwaardes in van je tekst en achtergrond en de grootte van je tekst (bv 16, 17 of 18px).
Ook vul je in wat je letterdikte is. En of het ontwerp moet voldoen aan de AA-toegankelijkheidsnorm**.
**Niveau AA is het minimale contrastniveau dat je moet halen om je website toegankelijk en gebruiksvriendelijk te maken. Een hoger niveau (AAA) biedt nog meer leesbaarheid, maar is vaak niet nodig voor alle content.
Welke emoties horen bij welke kleur?
| Rood | Sport, actie, dynamiek, energie, leven, liefde, passie, kracht, gevoel, gevaar, agressie. | Paars | Royaal, koninklijk, betrouwbaar, macht, nostalgie, ijdelheid, decadentie, extravagantie, passie, gezellig, vrouwelijk. |
| Groen | Natuur, planten, gezondheid, jeugd, vrede, balans, veiligheid, jaloezie, bitterheid. Maar ook: vergif! | Roze | Delicaat, zacht, gevoelig, naïviteit, vrouwelijk, ijdelheid, vertrouwen, romantiek. |
| Blauw | Zee, vakantie, diepte, oneindig, verlangen, rust, harmonie, balans, vertrouwen, betrouwbaar, serieus, mannelijk. | Bruin | Aarde, aromatisch, ouderwets, simpel, gezellig, saai, gemiddeld, somber, herfst. |
| Oranje | Nederland, voetbal, warmte, levendig, energie, activiteit, moed, sociaal, plezier, geluk. | Grijs | Neutraal, sober, theorie, elegant, technologie, saai, middelmatig, eenzaam, ouderdom, verdriet, modern, toekomst. |
| Geel | Energie, zon, licht, goud, vrolijk, optimisme, warmte. | Zwart | Elegantie, stijl, kracht, nacht, eenzaamheid, geheim, kwaad, negatief, conservatief, dood, verdriet, melancholie. |
| Wit | Trouwen, schoonheid, onschuld, licht, helderheid, neutraal, nieuw, modern, het goede, functionaliteit, perfectie, eerlijkheid, open. |
Op zoek naar mooie kleurcombinaties?
Op internet zijn er veel handige tools te vinden die je kunnen helpen bij het samenstellen van een mooie kleurcombinatie. Zelf maak ik graag gebruik van Canva’s kleurpalettentool. Hiermee kun je bijvoorbeeld de hex-kleur (#) van je logo als uitgangspunt nemen en daar een bijpassend palet omheen creëren. Een andere optie is om te experimenteren met kleuren die passen bij het thema van je website of de boodschap die je wilt overbrengen.
Maar ook hier geldt: als ze gebruikt worden als achtergrond van een tekst of button, let er dan op dat het contrast zo groot mogelijk is.

Kleurenpalet geïnspireerd door ‘coffee’ – warm, zacht en stijlvol.
Ook ChatGPT kan helpen!
Wil je snel een stijlvol kleurenpalet samenstellen? ChatGPT kan je helpen!
- Geef een thema op, bijvoorbeeld: ‘coffee,’ ‘earth tones,’ ‘luxury’.
- Vraag specifiek om een kleurenpalet met 3-5 kleuren en geef een voorkeur voor stijl, zoals zacht, modern of opvallend.
- Laat ChatGPT de kleuren beschrijven én de hex-codes genereren.
Bijvoorbeeld:
“Maak een contrasterend kleurenpalet geïnspireerd door natuurlijke tinten met 4 kleuren die geschikt zijn voor tekst en achtergrond. Zorg voor voldoende variatie:
- Één lichte tint voor achtergronden
- Één zachte kleur voor accenten
- Één warme middenkleur
- Één donkere tint voor tekst.”
Je krijgt dan suggesties zoals deze:
- Crèmewit –
#FAF3E0 - Zandgeel –
#DDB771 - Warm Bruin –
#705E4C - Donker Blauwgroen –
#2C3E3D
Andere opmaak die bijdraagt aan de leesbaarheid
Enkele aandachtspunten waar je rekening mee moet houden als je jouw content laat vormgeven.
Regellengte

Het gebruik van te korte regels, zorgt er echter weer voor dat de vaart uit het lezen verdwijnt. Een ideale regellengte is 60 à 70 lettertekens op één regel. Maar dit hangt ook af van het schermformaat.
Interlinie

Aantal regels en witruimte
Hoe goed je ook schrijft:
Grote tekstblokken schrikken af. Probeer alinea’s te maken met vier tot zeven regels en gebruik opsommingstekens, afbeeldingen en kopjes waardoor de tekst luchtiger en dus leesbaarder wordt.
Responsive Design
Last but not least: houd er rekening mee dat jouw site wordt weergegeven op zowel kleine als grote schermen. Zo zal een grote letter op een phone anders overkomen dan op een tablet of pc. Goede responsive design zorg ervoor dat de groottes op de verschillende displays zijn afgestemd. Staar je dus niet blind op de weergave op één scherm en vertrouw erop dat je webdesigner weet wat hij/zij doet!
Veel succes!
Karen Nijst






 MailPoet Nieuwsbrief versturen
MailPoet Nieuwsbrief versturen


ik ben nu 81 en heb nu veel last van de lichtgrijze teksten op witte ondergrond. Hoor van vrienden dat het ons allemaal zo vergaat. Waarom worden er zoveel teksten in deze haast onleesbare combinatie gemaakt? Moet mij vaak enorm inspannen om nog iets te kunnen lezen en laat dit soort teksten dan maar meer en meer gewoon vallen. Zwart op wit is nog altijd universeel de beste combinatie. ook boeken zijn al eeuwen zwart op wit.
Ben het er helemaal mee eens. U kunt eventueel ook op PC, smartphone of tablet, de schermverlichting instellen. Zodat de witte achtergrond minder hard is (minder licht).
Ik weet niet op welk apparaat u dit probleem ondervindt? Dan kan ik wellicht even meedenken?
Hallo Petra,
Interessant artikel en heel verhelderend. Persoonlijk probeer ik steeds een donkere achtergrond met lichte tekst in verband met het langer meegaan van accu`s en om energie te besparen (als tenminste iedereen dat zou doen).
Ik gebruik #001a26 als achtergrondkleur en #f6f7e8 als tekstkleur. Ja ik weet het: geen webveilige kleuren..
Frans
Dank je Frans,
Voor kunstenaars kan dat dan wel weer heel mooi zijn!
Goed, duidelijk artikel, zeker voor mensen met minder zicht.