DIVI HANDLEIDING, TEXT MODULE: TEKST-OPMAAK EN TOEVOEGEN AFBEELDINGEN

V.a. begin 2020 maken wij steeds vaker gebruik van het DIVI-theme van Elegant, omdat wij dit een gebruiksvriendelijke oplossing vinden voor onze klanten die immers vaak weinig kennis hebben van zaken als html en CSS (en meer). Een goed theme zorgt ervoor dat de lay-out van de website er gelikt uitziet en kan naar wens aangepast worden m.b.v. een ChildTheme zodat geen enkele site er hetzelfde hoeft uit te zien.
Een theme kan ook zorgen voor verschillende extra functionaliteiten. Zoals bijvoorbeeld de DIVI-builder waarmee de klant meer invloed kan uitoefenen op de vormgeving. Handig daarbij is dat -bij meer gebruikers- er ingesteld kan worden wie wat kan / mag doen.
Zo kun je instellen dat alleen de webmaster zeggenschap heeft over de banners boven- of onderaan, de contactformulieren, de basiskleuren en nog véél meer. En vervolgens kan de redacteur of auteur alleen de belangrijkste content toevoegen, bewerken en opmaken opdat de basislay-out beschermd wordt voor smaakverschillen van de verschillende editors.
In het filmpje onderaan deze handleiding leg ik uit hoe je zo’n text-module kunt gebruiken.
Wel is het belangrijk om een beetje te begrijpen hoe de builder is opgebouwd.
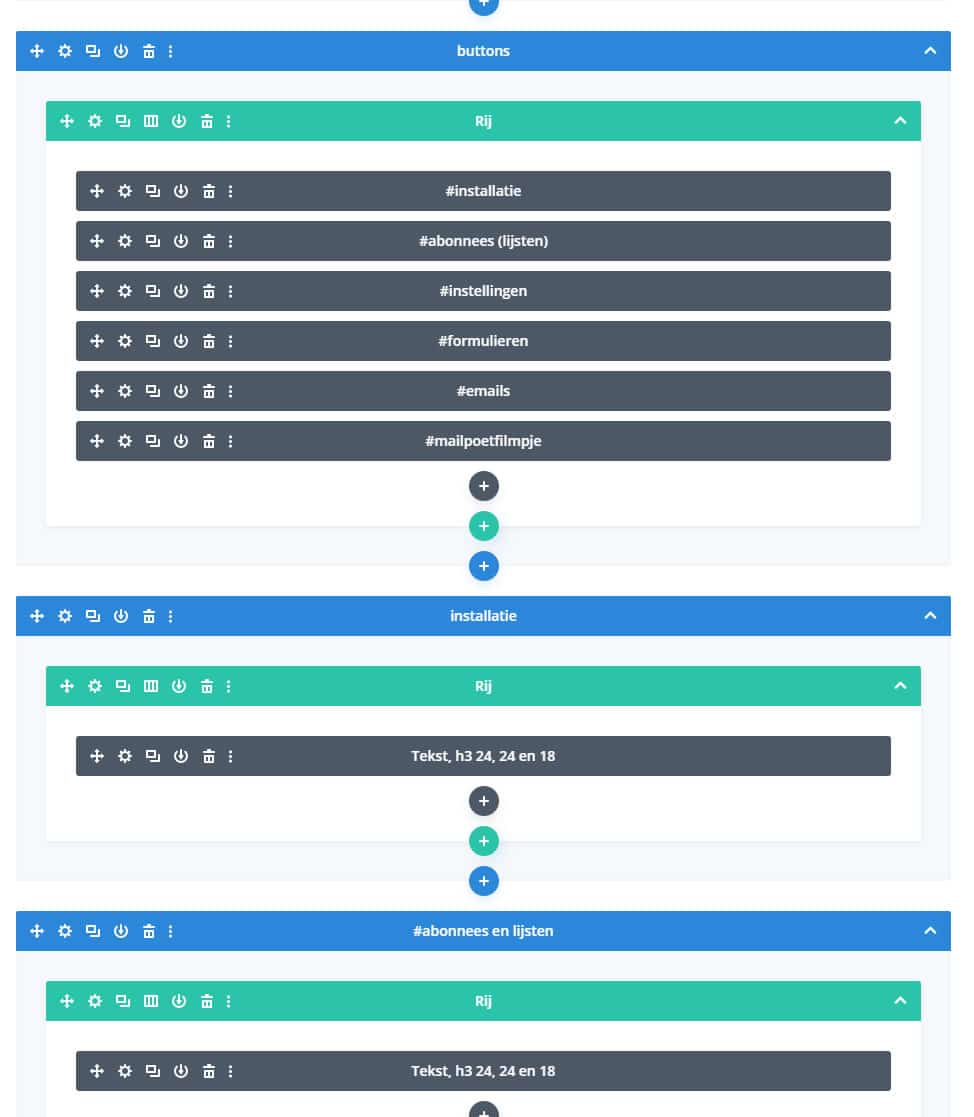
Neem bijvoorbeeld de MailPoet-handleiding op deze site. Als je een kijkje zou nemen achter de schermen, zie je dit:

De blauwe blokken zijn de zg. ‘secties’ Dit zijn de HOOFDonderwerpen.
Een sectie wordt dus gebruikt om content te groeperen/bundelen. In dit geval:
Een sectie met de buttons, die verwijzen naar:
Een sectie met uitleg over de Installatie van Mailpoet.
Een sectie met uitleg over de Abonnees en lijsten etc etc.
NB: voor deze uitleg op deze pagina is (uiteraard) maar één SECTIE en één 1-kolomsrij gebruikt.
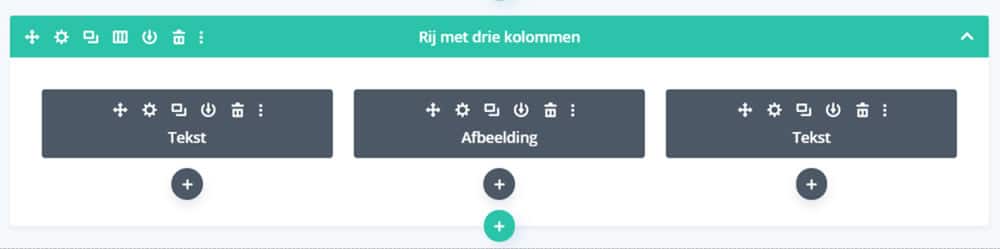
In de SECTIE vind je een rij (groene balk) en die kun je opdelen in maximaal 6 kolommen.
Een beetje veel, vind ik. Dat ziet er in veel schermen vaak niet zo fraai uit.
Persoonlijk zou ik me aan maximaal 3 kolommen houden.
Elke kolom kun je vullen met verschillende modules. Dit zijn de grijze blokken in het plaatje.

De meest gebruikte modules zijn:
Tekst,
afbeelding,
knoppen (buttons),
video,
blog,
aanbevelingen (referenties),
contactformulier.
Omdat je in een tekst-module ook afbeeldingen, knoppen, links en meer kunt plaatsen, is dit in mijn ogen één van de meest belangrijkste modules. In onderstaande video vind je een uitleg.
Overigens kun je de werkwijze in deze editor ook in de editors van heel veel andere themes toepassen.
